Google Developer Tutorial
Viewing Your Pages On Various Devices
 This lesson will show you how to use Google's Chrome Web Browser to view your web page on various Devices so that you can make necessary Design Changes to accomodate Users who see your page on them...
This lesson will show you how to use Google's Chrome Web Browser to view your web page on various Devices so that you can make necessary Design Changes to accomodate Users who see your page on them...
You can find more information about this Here
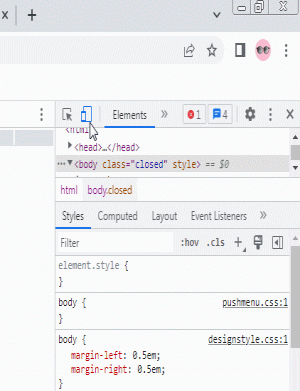
Here is a Image showing the area on a screen when the Google Browser Developer side panel is open... and you can see where the curser arrow is pointing to the little icon that toggles the Responsive View to open or close...
Watch our Movie to see how to use Google's Developer Tool...
WATCH OUR: ![]() View Source Media Tutorial Movie takes a minute to load... player controls are at bottom!
View Source Media Tutorial Movie takes a minute to load... player controls are at bottom!
Using this Developer Tool is really a Must for building web pages that view the way you want them to... on lots of Other Devices that users may be using to view your pages with!
This concludes our Tutorial...
Continue with help pages...use the links below...










